UNO ONLINE
Two player online game of UNO.
🤔 What is UNO?
UNO is the classic and beloved card game that’s easy to pick up and impossible to put down! Players take turns matching a card in their hand with the current card shown on top of the deck either by color or number. Special action cards deliver game-changing moments as they each perform a function to help you defeat your opponents. These include Skips, reverses, draw twos, color-changing wild and draw four wild cards.
⚠️ Game Rules
Read the complete rules of UNO here.
❓ About the game
This two-player online version of the game was built with React, Socket.IO, Express and Node.js.
🧐 How to play?
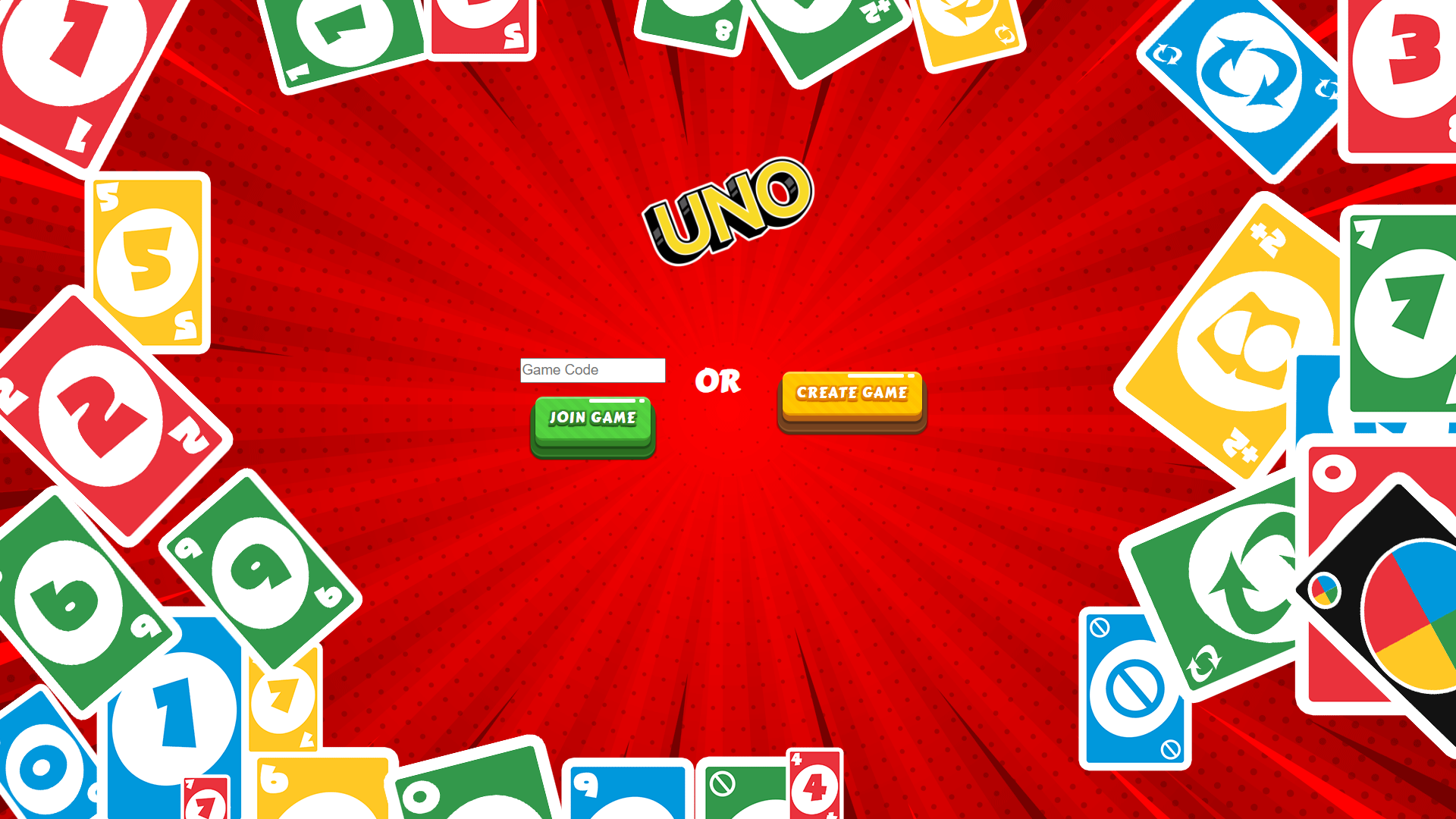
- Once you're on the homepage of the game, you can either host a new game or join a friend's game.
- To host a new game, click on CREATE GAME. A game code will be generated which you can share with your friend.
- To join a friend's game, enter the game code given by them, and click on JOIN GAME.
- That's it! Enjoy the game and do not get toxic! 😄
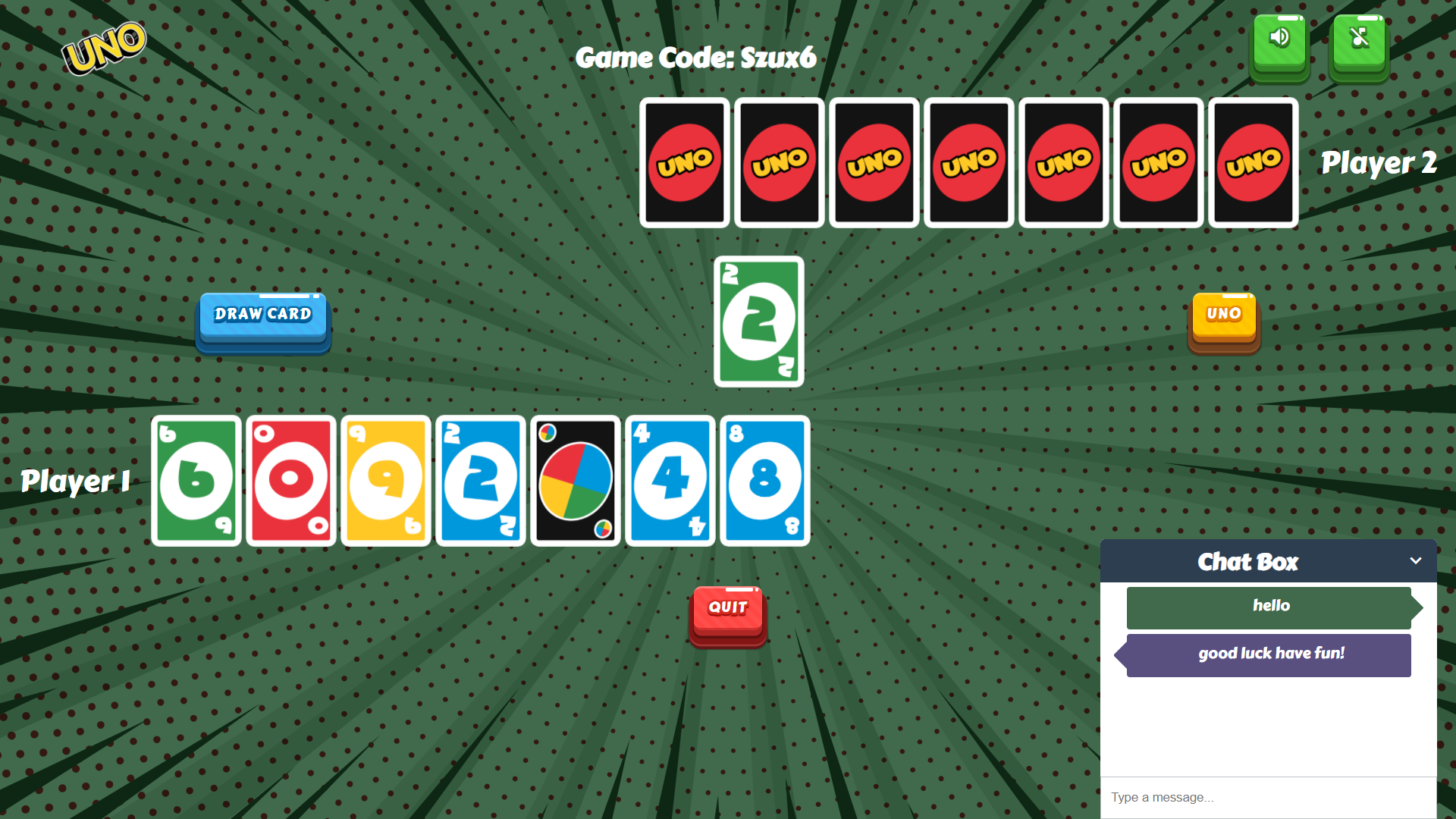
🎮 Screenshots


🏁 Getting Started (to run game locally)
Follow the steps below, after cloning the repository:
🖐 Requirements
For Installing:
- Node
⏳ Installation
- (At the root of the project directory, use npm to install the server-side dependencies)
npm install
This command installs all the server-side dependencies needed for the game to run locally.
- (Use npm to run server)
npm start
This command gets the server running on localhost port 5000.
- (In a separate terminal, navigate into the client folder and use npm to install the client-side dependencies)
cd client
npm install
This command installs all the client-side dependencies needed for the game to run locally.
- (Finally, use npm to run client)
npm start
This command gets the client running on localhost port 3000.
Head over to http://localhost:3000/ and enjoy the game! 🎉
🤝 Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
❤️ Acknowledgements
- AlexDer for the UNO cards assets!