remove refs to org
This commit is contained in:
10
README.md
10
README.md
@@ -2,7 +2,7 @@
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
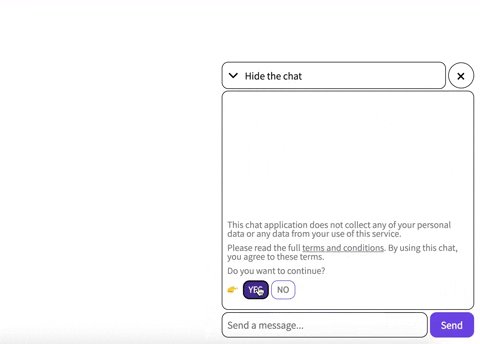
Live demo: https://nomadic-labs.github.io/ocrcc-chatbox/
|
Live demo: https://nomadic-labs.github.io/safesupport-chatbox/
|
||||||
|
|
||||||
Built on:
|
Built on:
|
||||||
- [Embeddable React Widget](https://github.com/seriousben/embeddable-react-widget)
|
- [Embeddable React Widget](https://github.com/seriousben/embeddable-react-widget)
|
||||||
@@ -68,23 +68,23 @@ This chatbox is meant to be used with a bot account that handles a number of fun
|
|||||||
|
|
||||||
The bot account is invited to the chatroom when a support request is initiated.
|
The bot account is invited to the chatroom when a support request is initiated.
|
||||||
|
|
||||||
You can find the code for the bot at [ocrcc-bot](https://github.com/nomadic-labs/ocrcc-bot).
|
You can find the code for the bot at [safesupport-bot](https://github.com/nomadic-labs/safesupport-bot).
|
||||||
|
|
||||||
## Bookmarklet
|
## Bookmarklet
|
||||||
|
|
||||||
The bookmarklet is a special link that runs a script on any website. The user saves the link by dragging it to their bookmarks bar. Then they can click on the bookmark on any page to run the script and load the chatbox.
|
The bookmarklet is a special link that runs a script on any website. The user saves the link by dragging it to their bookmarks bar. Then they can click on the bookmark on any page to run the script and load the chatbox.
|
||||||
|
|
||||||
You can try this out on the [live demo](https://nomadic-labs.github.io/ocrcc-chatbox/).
|
You can try this out on the [live demo](https://nomadic-labs.github.io/safesupport-chatbox/).
|
||||||
|
|
||||||
## Local development
|
## Local development
|
||||||
|
|
||||||
Clone the project:
|
Clone the project:
|
||||||
```
|
```
|
||||||
git clone https://github.com/nomadic-labs/ocrcc-chatbox.git
|
git clone https://github.com/nomadic-labs/safesupport-chatbox.git
|
||||||
```
|
```
|
||||||
Install the dependencies:
|
Install the dependencies:
|
||||||
```
|
```
|
||||||
cd ocrcc-chatbox
|
cd safesupport-chatbox
|
||||||
yarn
|
yarn
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|||||||
@@ -227,7 +227,7 @@
|
|||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
#ocrcc-chatbox {
|
#safesupport-chatbox {
|
||||||
font-family: $theme-font;
|
font-family: $theme-font;
|
||||||
display: flex;
|
display: flex;
|
||||||
flex-direction: column;
|
flex-direction: column;
|
||||||
@@ -532,13 +532,13 @@
|
|||||||
padding: 5px;
|
padding: 5px;
|
||||||
}
|
}
|
||||||
|
|
||||||
#ocrcc-chatbox {
|
#safesupport-chatbox {
|
||||||
height: calc(180px + 60vh);
|
height: calc(180px + 60vh);
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
@media screen and (max-width: 360px){
|
@media screen and (max-width: 360px){
|
||||||
#ocrcc-chatbox .input-window .message-input-container .emoji-picker {
|
#safesupport-chatbox .input-window .message-input-container .emoji-picker {
|
||||||
position: fixed;
|
position: fixed;
|
||||||
left: 5px;
|
left: 5px;
|
||||||
right: 5px;
|
right: 5px;
|
||||||
|
|||||||
@@ -52,7 +52,7 @@
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
#ocrcc-chatbox {
|
#safesupport-chatbox {
|
||||||
.btn-icon {
|
.btn-icon {
|
||||||
color: $light-text-color;
|
color: $light-text-color;
|
||||||
}
|
}
|
||||||
|
|||||||
@@ -604,7 +604,7 @@ class ChatBox extends React.Component {
|
|||||||
{(status) => {
|
{(status) => {
|
||||||
return (
|
return (
|
||||||
<div className={`widget widget-${status}`} aria-hidden={!opened}>
|
<div className={`widget widget-${status}`} aria-hidden={!opened}>
|
||||||
<div id="ocrcc-chatbox" aria-haspopup="dialog">
|
<div id="safesupport-chatbox" aria-haspopup="dialog">
|
||||||
<Header handleToggleOpen={this.handleToggleOpen} opened={opened} handleExitChat={this.handleExitChat} />
|
<Header handleToggleOpen={this.handleToggleOpen} opened={opened} handleExitChat={this.handleExitChat} />
|
||||||
|
|
||||||
<div className="message-window" ref={this.messageWindow}>
|
<div className="message-window" ref={this.messageWindow}>
|
||||||
|
|||||||
Reference in New Issue
Block a user