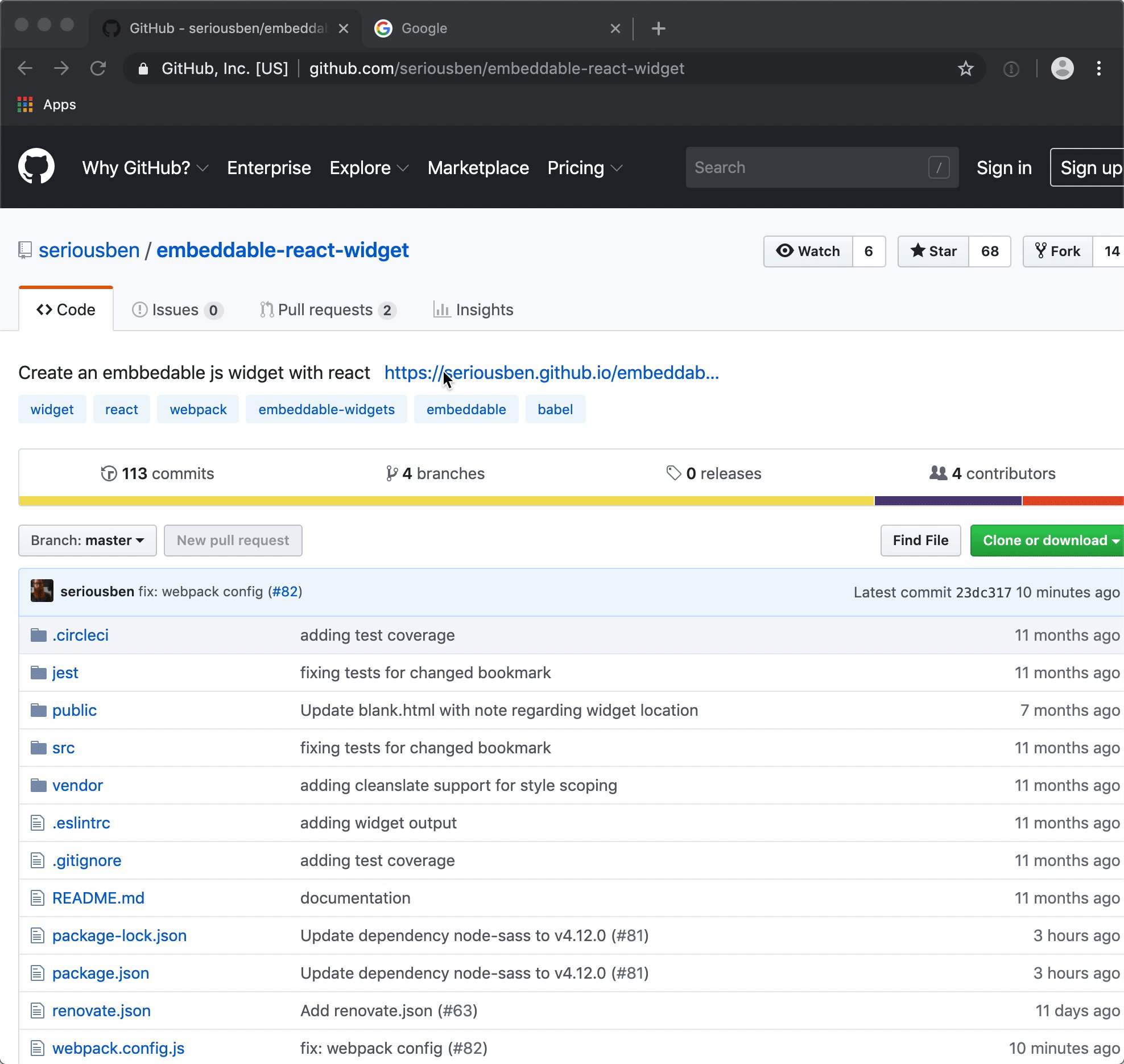
Embeddable React Widget
Easy creation of embeddable widgets - https://seriousben.github.io/embeddable-react-widget
[](https://circleci.com/gh/seriousben/embeddable-react-widget)
[](https://codecov.io/gh/seriousben/embeddable-react-widget)
[](https://renovatebot.com/)
## Features
* Full ES6/ES2015 support (with Babel)
* Package fonts, css, json, javascripts together into one single package (with Webpack)
* No css styling conflicts between the host page and the widget (with https://github.com/premasagar/cleanslate)
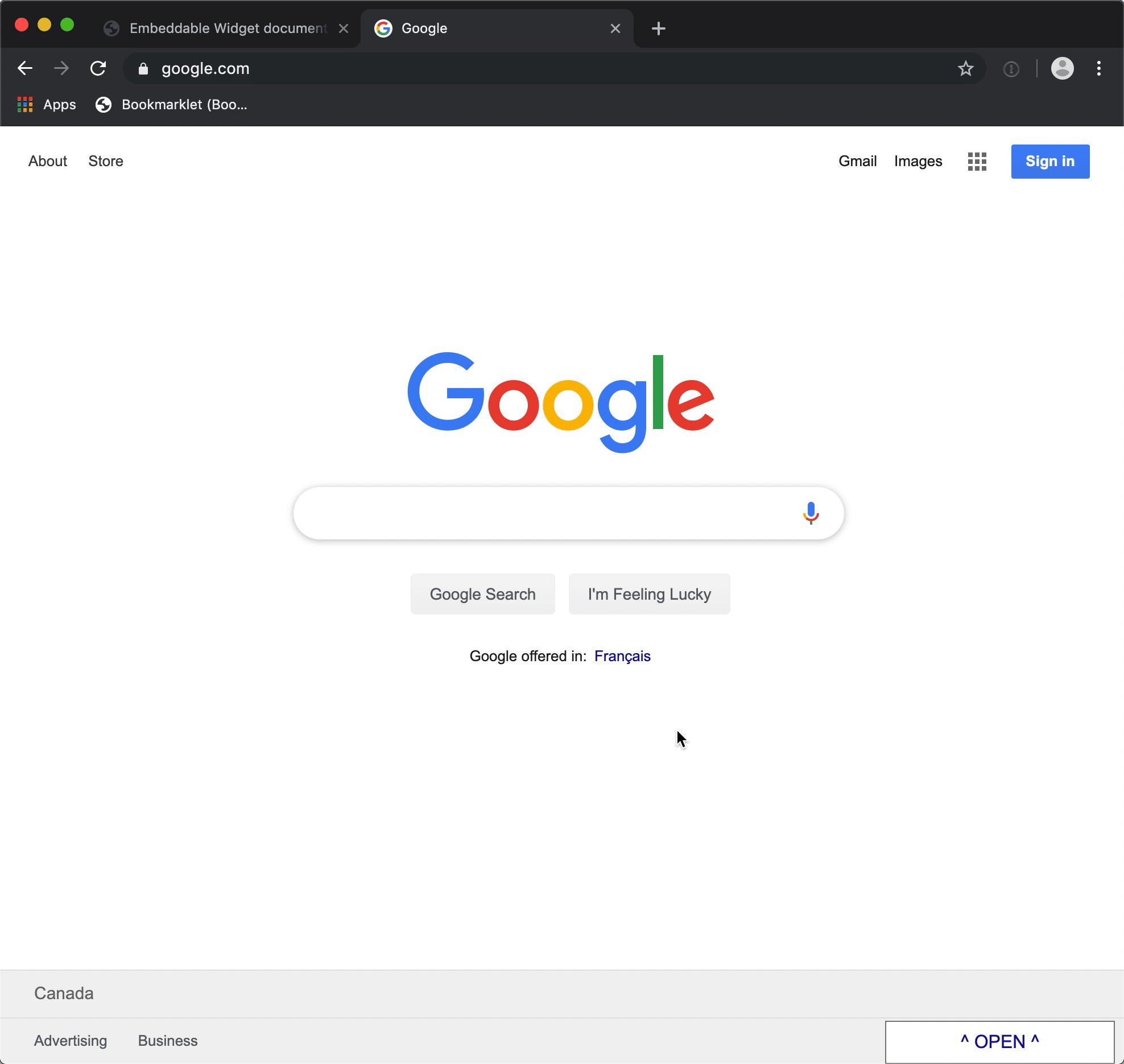
* Bookmarklet supported for fast testing and demonstration
* User theming of widget
* Obfuscating of the widget code
* Unit Tested with code coverage enabled
* Continuous Integration ready
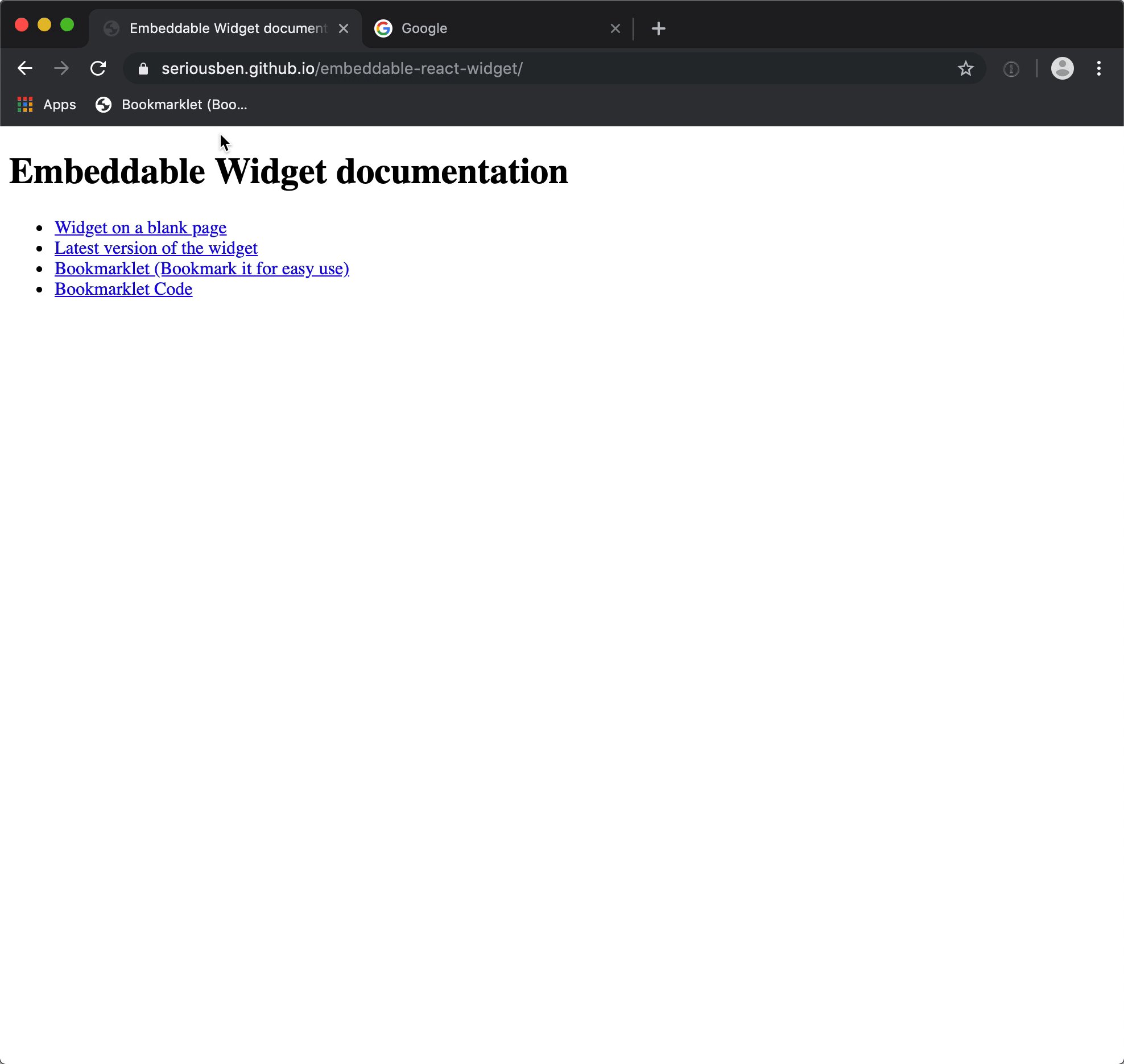
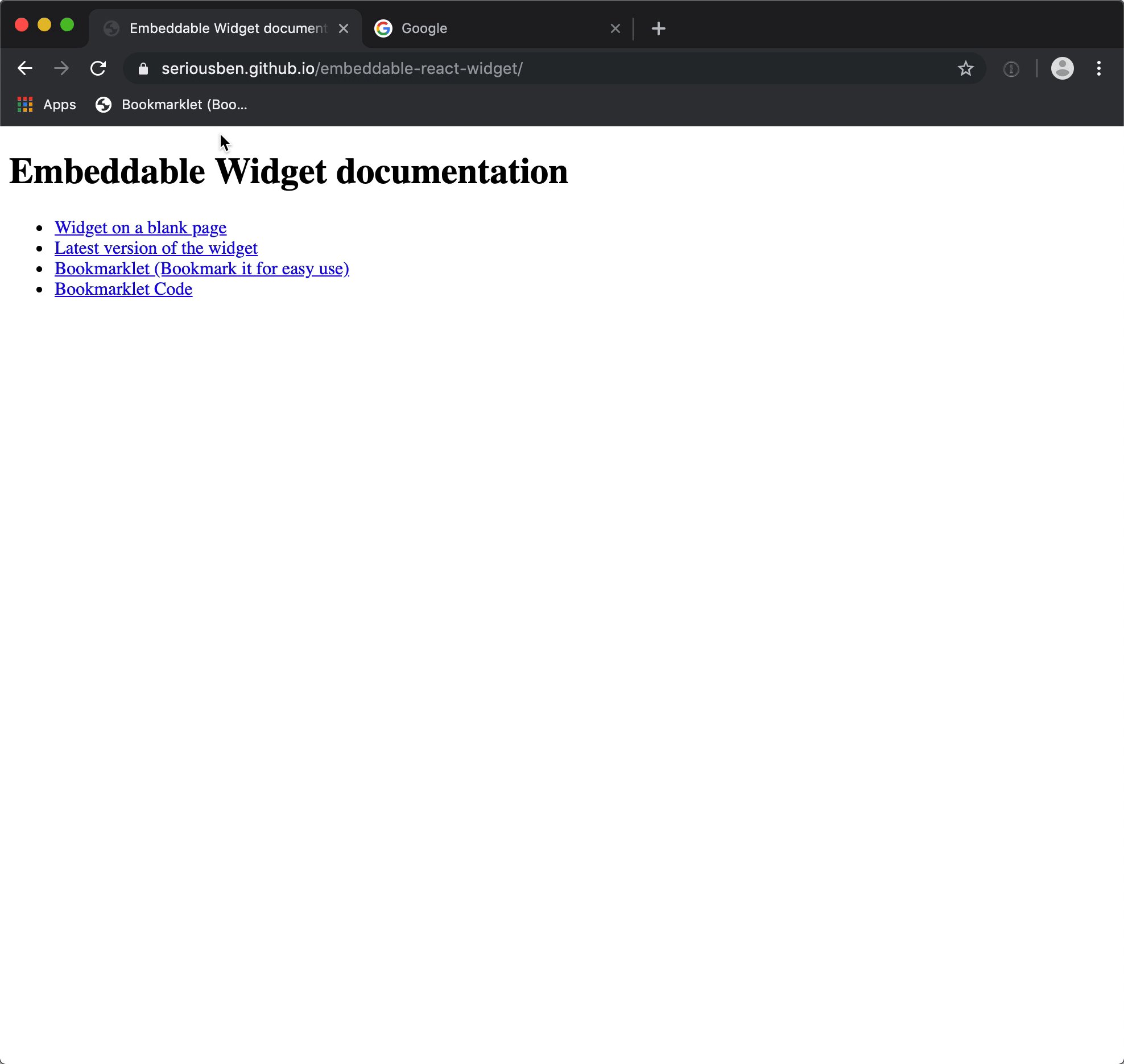
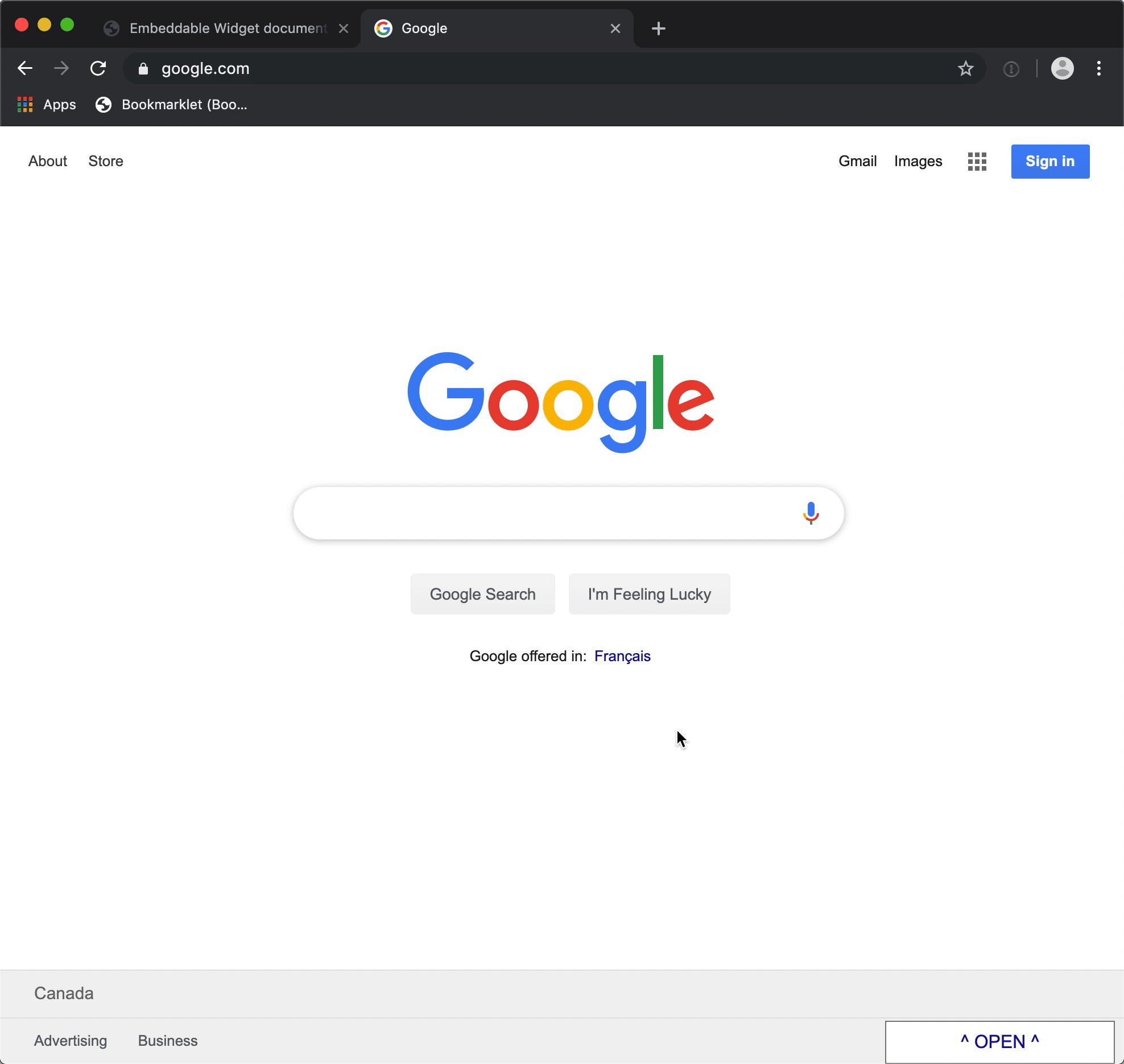
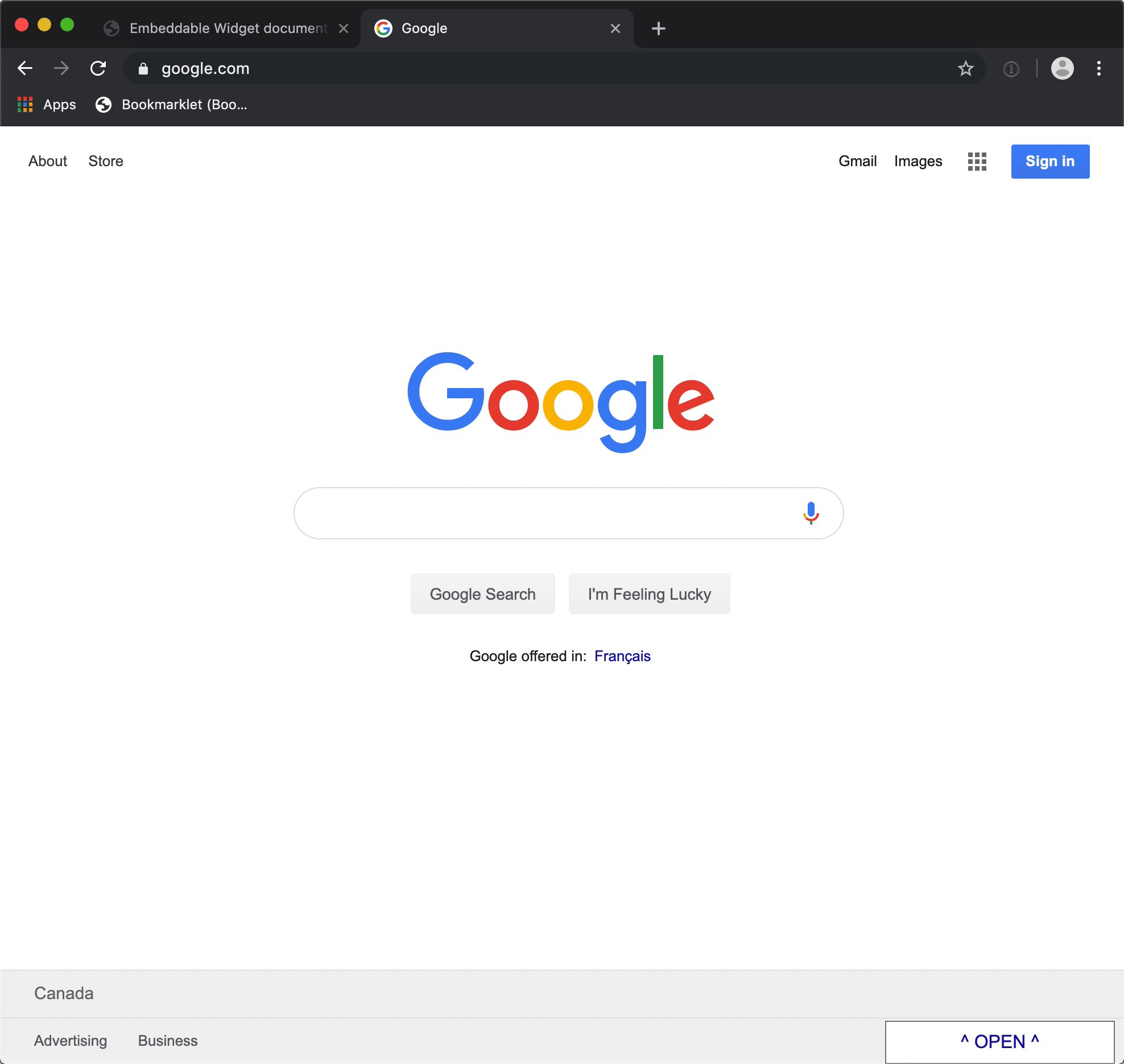
## Demo
 ## Running the widget
### Install dependencies
```sh
$ npm install
```
### Start the development server
```sh
$ npm start
... server running at http://localhost:8080/
```
### Run tests
```
$ npm test
... test output
```
### Production build
```
$ npm run build
... create files in /dist
```
## Roadmap
- [x] Widget as react app - index.html works (webpack, babel, react)
- [x] React widget (widget builder)
- [x] Webpack changed to output a library
- [x] Add tests
- [x] Add circleci integration
- [x] Add codecov integration for codecoverage
- [x] Production Build
- [x] Minified
- [x] Add greenkeeper
- [x] Bookmarklet
- [x] Reset / Cleanslate / No-conflicts of styles
- [x] Obfuscation
- [ ] Theming support
- [ ] Storyboard and docs
- [ ] Integrate eslint with webpack
## Background
### What is an embeddable widget?
* Usable using a simple `
## Running the widget
### Install dependencies
```sh
$ npm install
```
### Start the development server
```sh
$ npm start
... server running at http://localhost:8080/
```
### Run tests
```
$ npm test
... test output
```
### Production build
```
$ npm run build
... create files in /dist
```
## Roadmap
- [x] Widget as react app - index.html works (webpack, babel, react)
- [x] React widget (widget builder)
- [x] Webpack changed to output a library
- [x] Add tests
- [x] Add circleci integration
- [x] Add codecov integration for codecoverage
- [x] Production Build
- [x] Minified
- [x] Add greenkeeper
- [x] Bookmarklet
- [x] Reset / Cleanslate / No-conflicts of styles
- [x] Obfuscation
- [ ] Theming support
- [ ] Storyboard and docs
- [ ] Integrate eslint with webpack
## Background
### What is an embeddable widget?
* Usable using a simple ` ## Running the widget
### Install dependencies
```sh
$ npm install
```
### Start the development server
```sh
$ npm start
... server running at http://localhost:8080/
```
### Run tests
```
$ npm test
... test output
```
### Production build
```
$ npm run build
... create files in /dist
```
## Roadmap
- [x] Widget as react app - index.html works (webpack, babel, react)
- [x] React widget (widget builder)
- [x] Webpack changed to output a library
- [x] Add tests
- [x] Add circleci integration
- [x] Add codecov integration for codecoverage
- [x] Production Build
- [x] Minified
- [x] Add greenkeeper
- [x] Bookmarklet
- [x] Reset / Cleanslate / No-conflicts of styles
- [x] Obfuscation
- [ ] Theming support
- [ ] Storyboard and docs
- [ ] Integrate eslint with webpack
## Background
### What is an embeddable widget?
* Usable using a simple `
## Running the widget
### Install dependencies
```sh
$ npm install
```
### Start the development server
```sh
$ npm start
... server running at http://localhost:8080/
```
### Run tests
```
$ npm test
... test output
```
### Production build
```
$ npm run build
... create files in /dist
```
## Roadmap
- [x] Widget as react app - index.html works (webpack, babel, react)
- [x] React widget (widget builder)
- [x] Webpack changed to output a library
- [x] Add tests
- [x] Add circleci integration
- [x] Add codecov integration for codecoverage
- [x] Production Build
- [x] Minified
- [x] Add greenkeeper
- [x] Bookmarklet
- [x] Reset / Cleanslate / No-conflicts of styles
- [x] Obfuscation
- [ ] Theming support
- [ ] Storyboard and docs
- [ ] Integrate eslint with webpack
## Background
### What is an embeddable widget?
* Usable using a simple `