mirror of
https://github.com/Safe-Support-Chat/ocrcc-chatbox
synced 2025-02-18 21:34:54 +00:00
Update README.md
This commit is contained in:
parent
b934bb3a5f
commit
e32a88c0dd
134
README.md
134
README.md
@ -1,108 +1,48 @@
|
|||||||
<div align="center">
|
Embeddable Matrix Chatbox
|
||||||
<h1>Embeddable React Widget</h1>
|
|
||||||
|
|
||||||
Easy creation of embeddable widgets - https://seriousben.github.io/embeddable-react-widget
|

|
||||||
|
|
||||||
[](https://circleci.com/gh/seriousben/embeddable-react-widget)
|
Built on:
|
||||||
[](https://codecov.io/gh/seriousben/embeddable-react-widget)
|
- [Embeddable React Widget](https://github.com/seriousben/embeddable-react-widget)
|
||||||
[](https://renovatebot.com/)
|
- [Matrix JS SDK](https://github.com/matrix-org/matrix-js-sdk)
|
||||||
|
|
||||||
</div>
|
## Usage
|
||||||
|
```
|
||||||
|
<script src="./chatbox.js"></script>
|
||||||
|
<script>
|
||||||
|
EmbeddableChatbox.mount({ matrixServerUrl: "https://matrix.org" });
|
||||||
|
</script>
|
||||||
|
```
|
||||||
|
Options:
|
||||||
|
| Name | Description | Default
|
||||||
|
| ----------- | ----------- | --------- |
|
||||||
|
| `matrixServerUrl` (required) | URL for the Matrix homeserver you want to connect to | `https://www.matrix.org` |
|
||||||
|
| `userToInvite` (required) | Username of the account that should be invited when a new chat is started | `null` |
|
||||||
|
| `termsUrl` (optional) | URL for the Terms of Use for the chat service | `null` |
|
||||||
|
| `roomName` (optional) | Name of the chatroom generated in Riot | 'Support Chat' |
|
||||||
|
| `introText` (optional) | Text to be shown before the Terms of Use url | `null` |
|
||||||
|
| `agreementText` (optional) | Text to be shown to ask for agreement to continue | `null` |
|
||||||
|
|
||||||
## Features
|
## Local development
|
||||||
|
|
||||||
* Full ES6/ES2015 support (with Babel)
|
Clone the project:
|
||||||
* Package fonts, css, json, javascripts together into one single package (with Webpack)
|
```
|
||||||
* No css styling conflicts between the host page and the widget (with https://github.com/premasagar/cleanslate)
|
git clone https://github.com/nomadic-labs/ocrcc-chatbox.git
|
||||||
* Bookmarklet supported for fast testing and demonstration
|
```
|
||||||
* User theming of widget
|
Install the dependencies:
|
||||||
* Obfuscating of the widget code
|
```
|
||||||
* Unit Tested with code coverage enabled
|
cd ocrcc-chatbox
|
||||||
* Continuous Integration ready
|
yarn
|
||||||
|
|
||||||
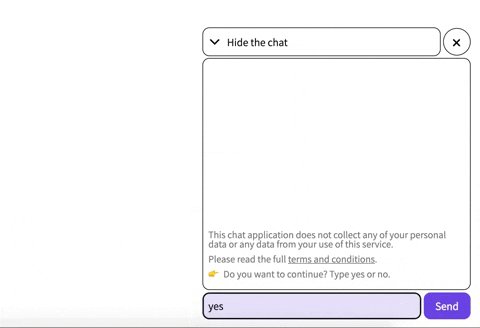
## Demo
|
|
||||||
|
|
||||||
<img width="600px" src="./bookmarklet-flow.gif" />
|
|
||||||
|
|
||||||
## Running the widget
|
|
||||||
|
|
||||||
### Install dependencies
|
|
||||||
|
|
||||||
```sh
|
|
||||||
$ npm install
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### Start the development server
|
Start the development server:
|
||||||
|
```
|
||||||
```sh
|
yarn start
|
||||||
$ npm start
|
|
||||||
... server running at http://localhost:8080/
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### Run tests
|
Open the demo page at http://localhost:9000/
|
||||||
|
|
||||||
|
## Production build
|
||||||
```
|
```
|
||||||
$ npm test
|
yarn build
|
||||||
... test output
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### Production build
|
|
||||||
```
|
|
||||||
$ npm run build
|
|
||||||
... create files in /dist
|
|
||||||
```
|
|
||||||
|
|
||||||
## Roadmap
|
|
||||||
|
|
||||||
- [x] Widget as react app - index.html works (webpack, babel, react)
|
|
||||||
- [x] React widget (widget builder)
|
|
||||||
- [x] Webpack changed to output a library
|
|
||||||
- [x] Add tests
|
|
||||||
- [x] Add circleci integration
|
|
||||||
- [x] Add codecov integration for codecoverage
|
|
||||||
- [x] Production Build
|
|
||||||
- [x] Minified
|
|
||||||
- [x] Add greenkeeper
|
|
||||||
- [x] Bookmarklet
|
|
||||||
- [x] Reset / Cleanslate / No-conflicts of styles
|
|
||||||
- [x] Obfuscation
|
|
||||||
- [ ] Theming support
|
|
||||||
- [ ] Storyboard and docs
|
|
||||||
- [ ] Integrate eslint with webpack
|
|
||||||
|
|
||||||
## Background
|
|
||||||
|
|
||||||
### What is an embeddable widget?
|
|
||||||
|
|
||||||
* Usable using a simple `<script>` tag
|
|
||||||
* Configurable with code
|
|
||||||
* Themable
|
|
||||||
|
|
||||||
### Why not in an iframe?
|
|
||||||
|
|
||||||
* Interaction between the frame and the hosting page is tricky and not recommended
|
|
||||||
* You can only display content within the iframe
|
|
||||||
* iframe and content resizing is impossible
|
|
||||||
* iframe sandboxing can result in missing functionalities
|
|
||||||
|
|
||||||
### Read more
|
|
||||||
|
|
||||||
Read more about about widgets, react and scoping of css.
|
|
||||||
|
|
||||||
* https://www.robinwieruch.de/minimal-react-webpack-babel-setup/#hot-module-replacement
|
|
||||||
* https://codeburst.io/building-react-widget-libraries-using-webpack-e0a140c16ce4
|
|
||||||
* https://github.com/timarney/react-app-rewired
|
|
||||||
* https://github.com/premasagar/cleanslate
|
|
||||||
* https://github.com/krasimir/third-party-react-widget
|
|
||||||
* https://github.com/jenyayel/js-widget
|
|
||||||
* https://github.com/anakinjay/react-widget-starter
|
|
||||||
* https://webpack.js.org/guides/author-libraries/
|
|
||||||
* https://github.com/webpack-contrib/webpack-serve
|
|
||||||
* https://medium.freecodecamp.org/part-1-react-app-from-scratch-using-webpack-4-562b1d231e75
|
|
||||||
* https://github.com/facebook/create-react-app/blob/next/packages/react-scripts/config/webpack.config.prod.js
|
|
||||||
* https://github.com/webpack-contrib/purifycss-webpack
|
|
||||||
* https://medium.com/quick-code/from-zero-to-deploy-set-up-react-stack-with-webpack-3-20b57d6cb8d7
|
|
||||||
* https://medium.com/dailyjs/building-a-react-component-with-webpack-publish-to-npm-deploy-to-github-guide-6927f60b3220
|
|
||||||
* http://krasimirtsonev.com/blog/article/javascript-library-starter-using-webpack-es6
|
|
||||||
* https://github.com/javascript-obfuscator/webpack-obfuscator
|
|
||||||
* https://github.com/tsileo/embedded-js-widget
|
|
||||||
* https://thomassileo.name/blog/2014/03/27/building-an-embeddable-javascript-widget-third-party-javascript/
|
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user