add images for docs
BIN
docs/accept-invitation.png
Normal file
|
After 
(image error) Size: 63 KiB |
BIN
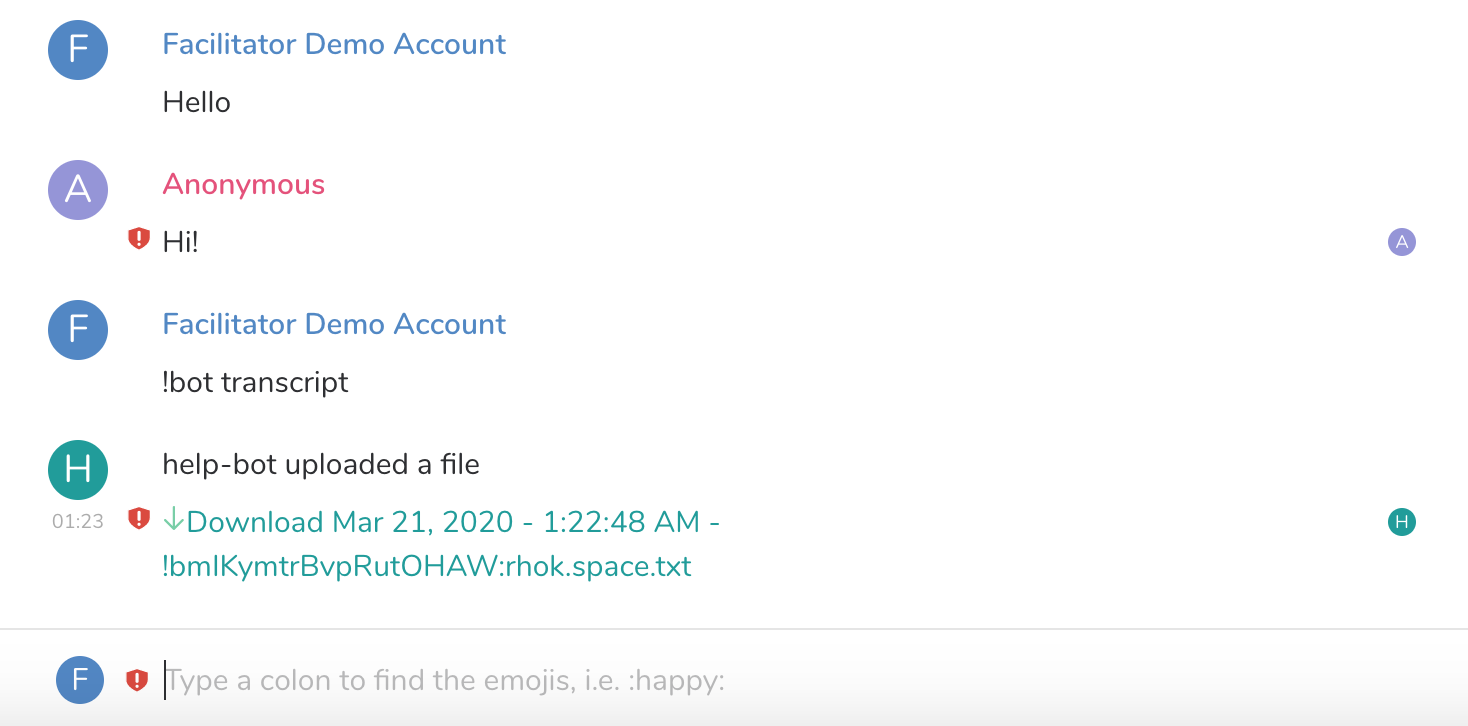
docs/bot-command.png
Normal file
|
After 
(image error) Size: 50 KiB |
BIN
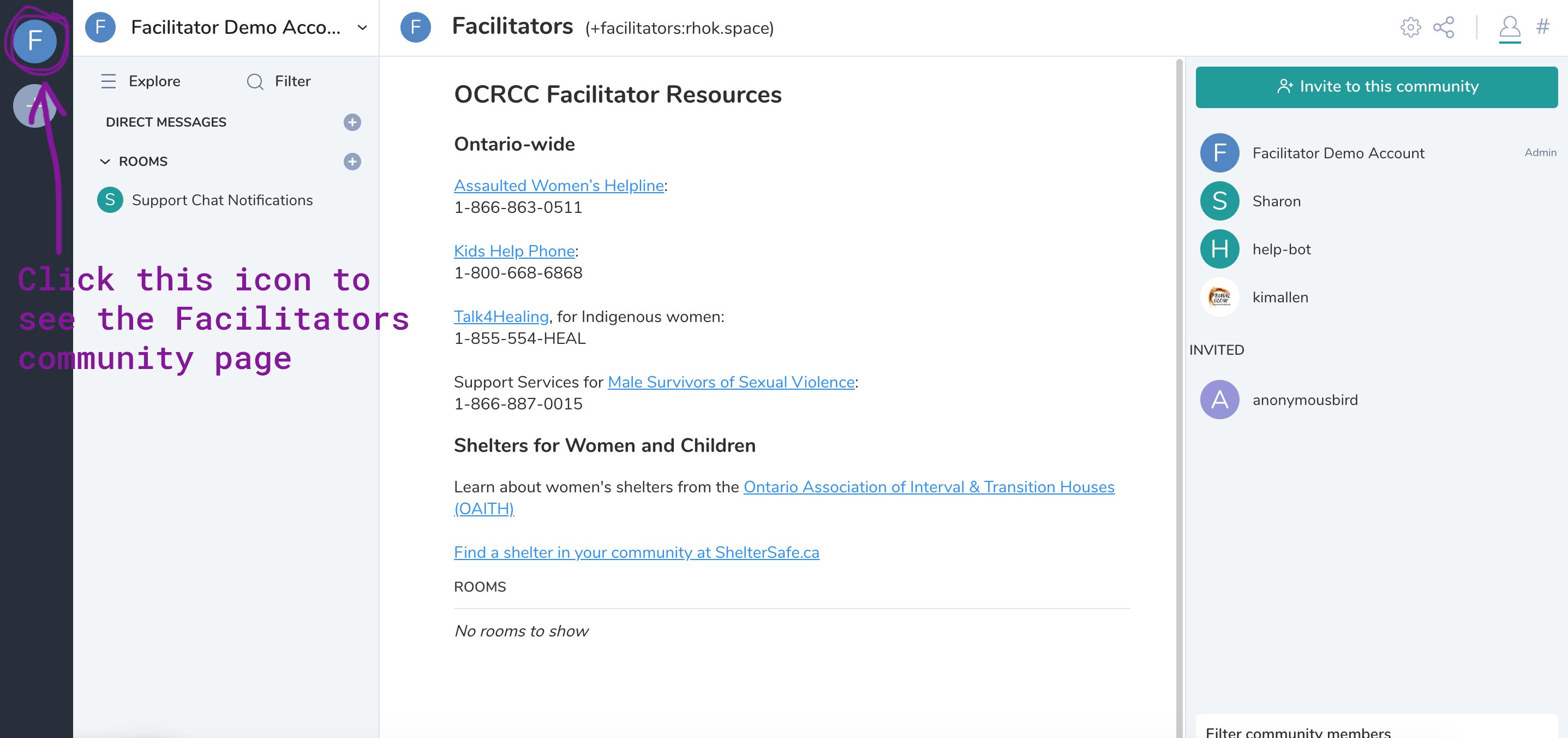
docs/community-page.jpg
Normal file
|
After 
(image error) Size: 176 KiB |
BIN
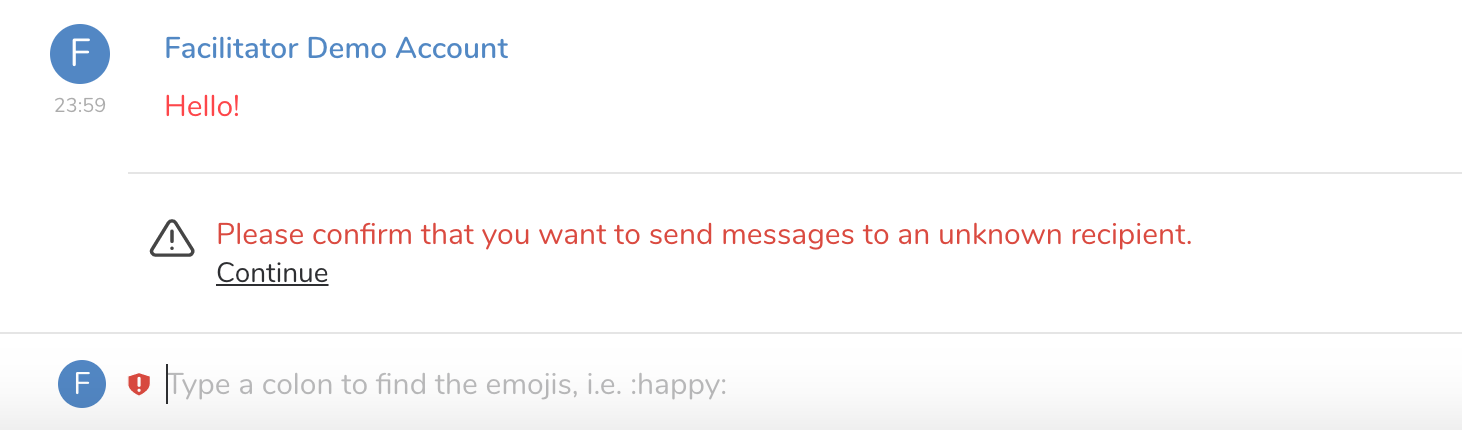
docs/confirm.png
Normal file
|
After 
(image error) Size: 60 KiB |
BIN
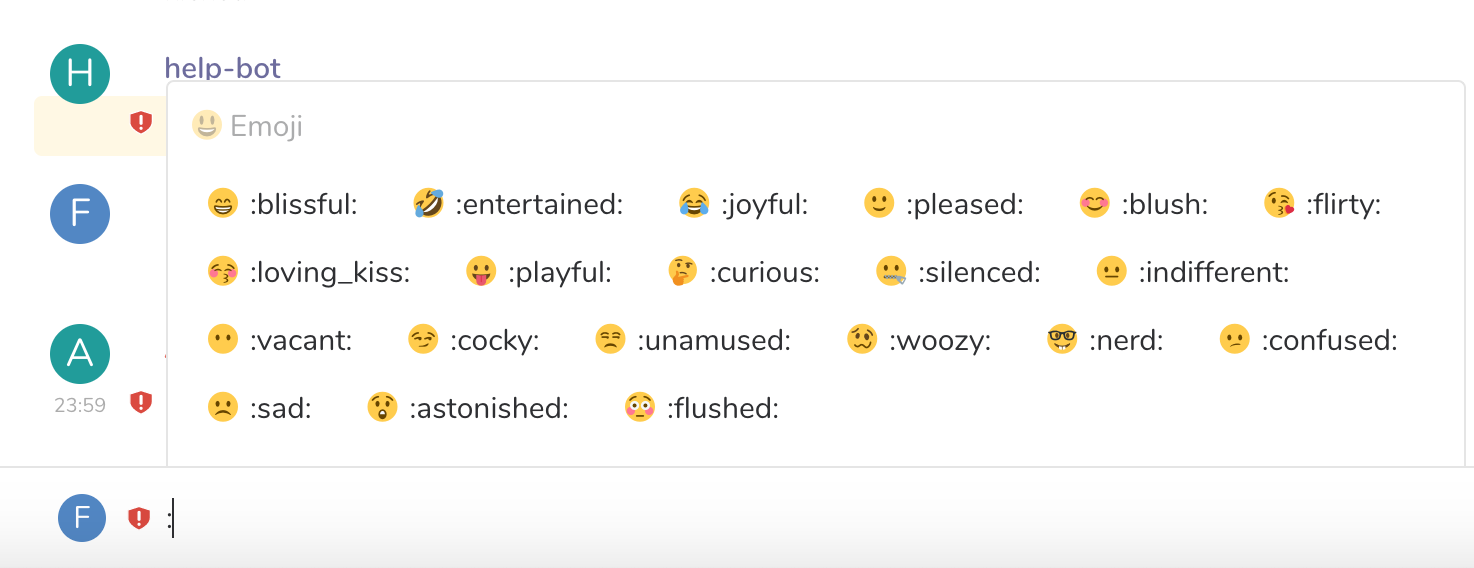
docs/emoji-menu.png
Normal file
|
After 
(image error) Size: 112 KiB |
BIN
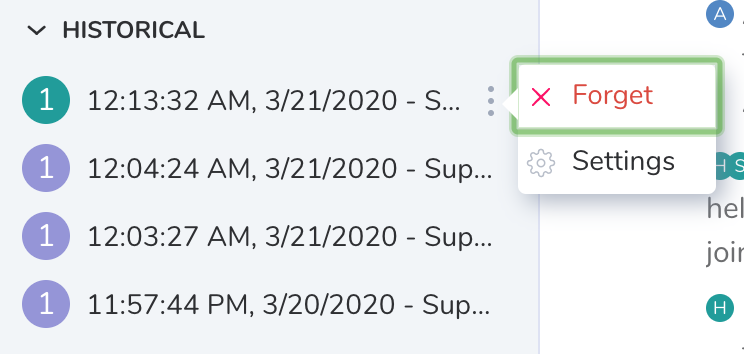
docs/forget-room.png
Normal file
|
After 
(image error) Size: 68 KiB |
BIN
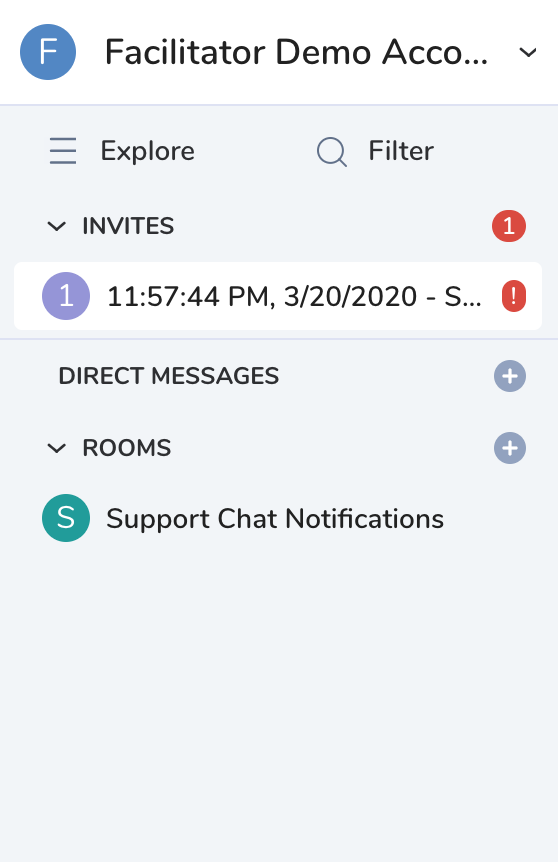
docs/invitation.png
Normal file
|
After 
(image error) Size: 59 KiB |
BIN
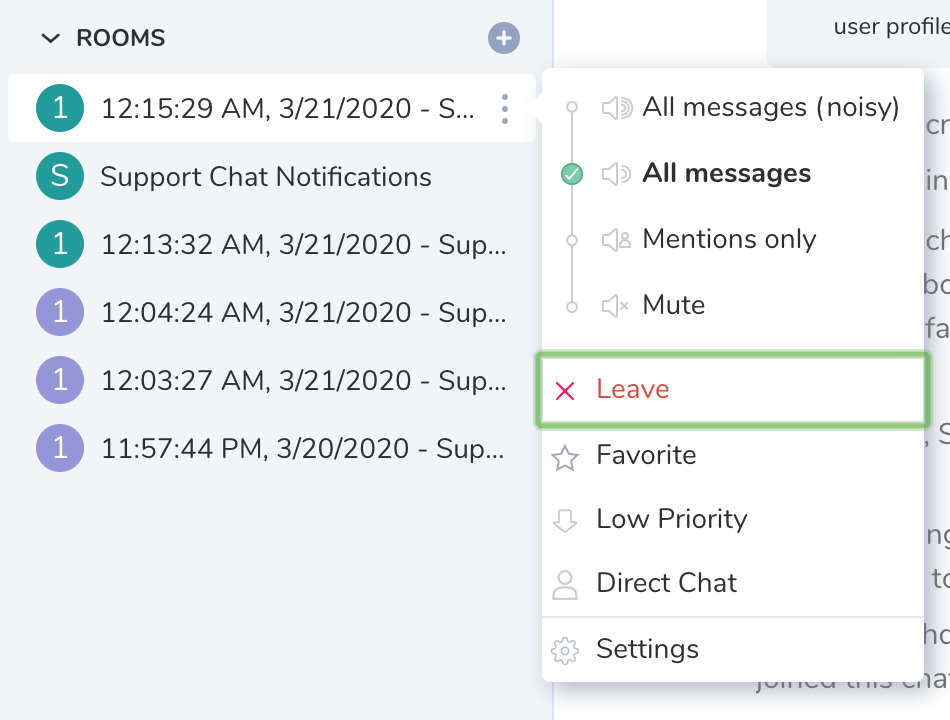
docs/leave-room.png
Normal file
|
After 
(image error) Size: 135 KiB |
BIN
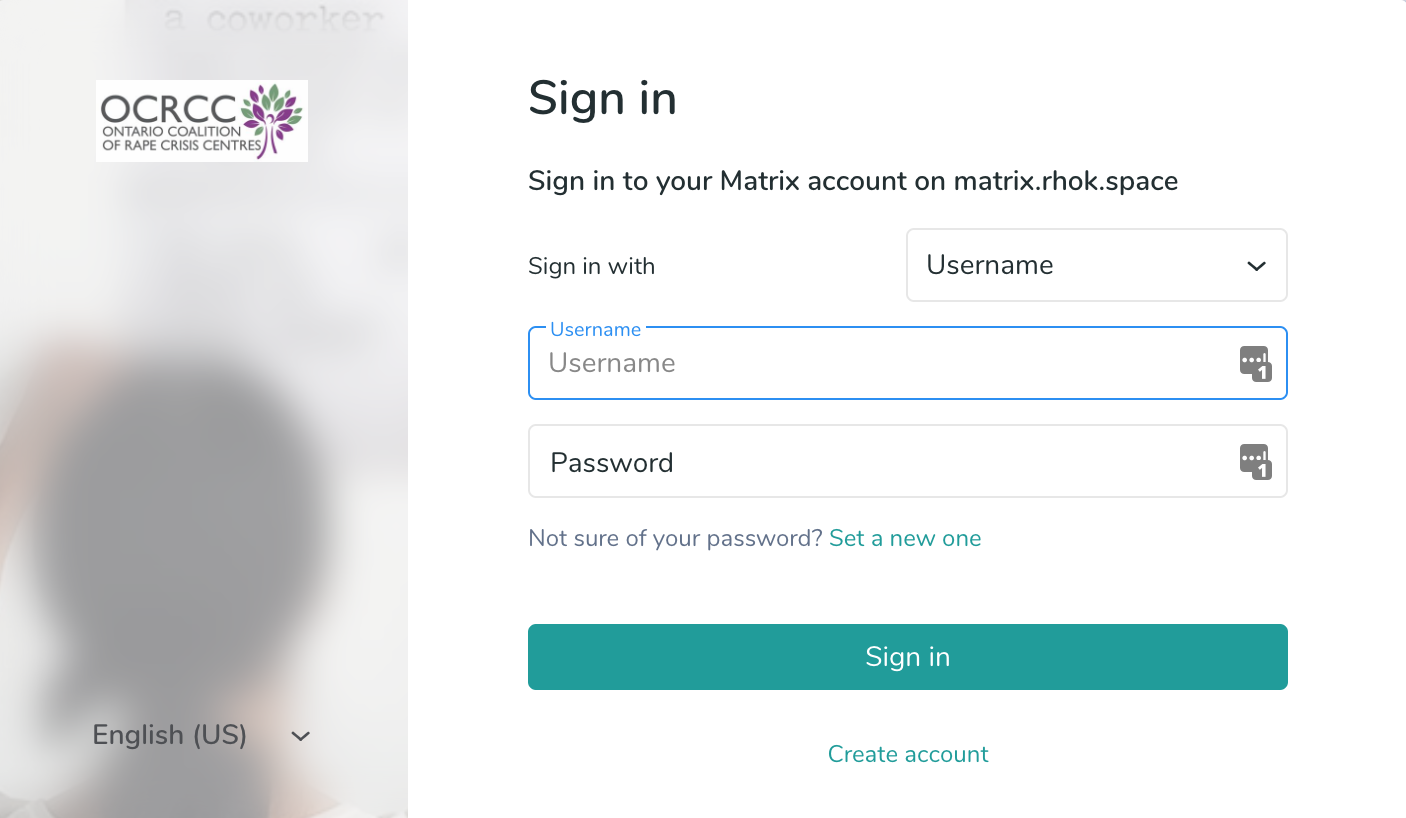
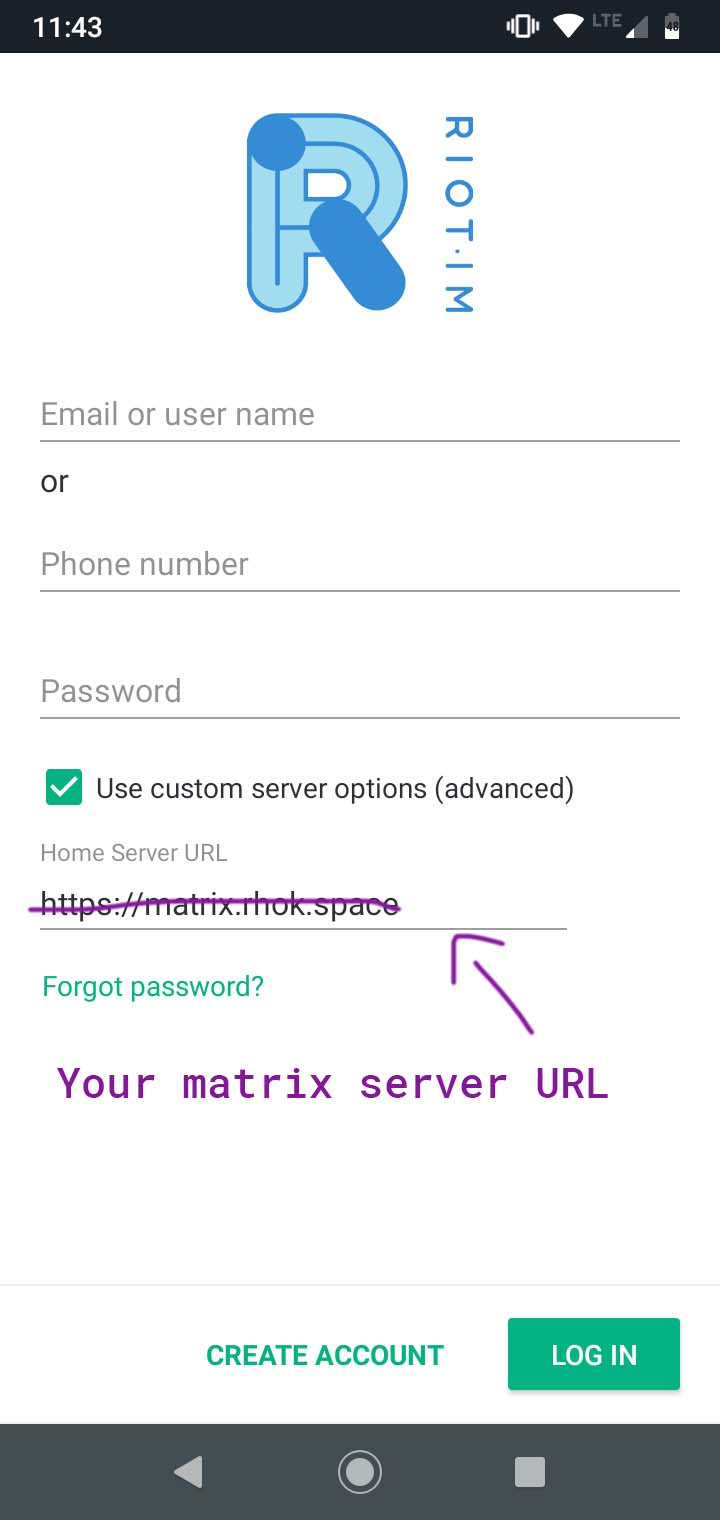
docs/login-screen.png
Normal file
|
After 
(image error) Size: 296 KiB |
BIN
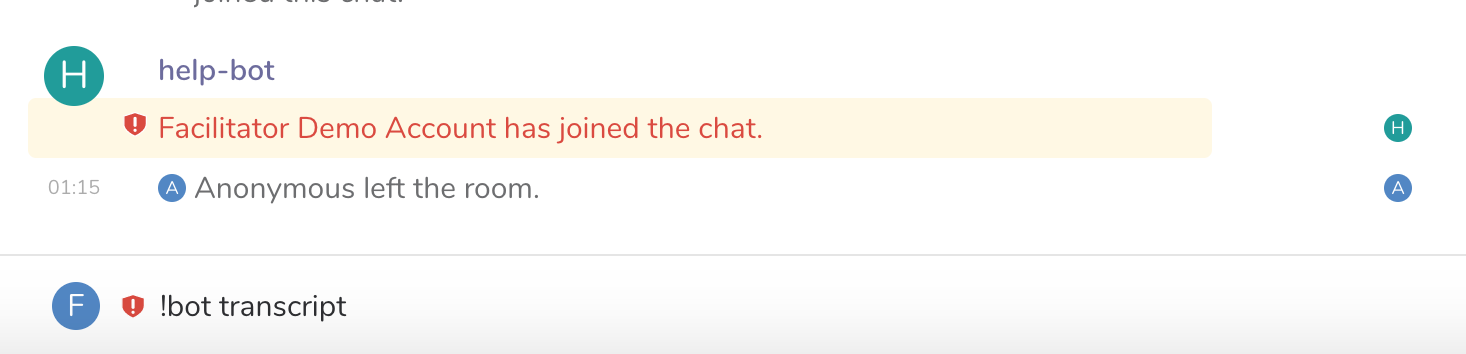
docs/mute-message.png
Normal file
|
After 
(image error) Size: 166 KiB |
BIN
docs/riot-login.jpg
Normal file
|
After 
(image error) Size: 54 KiB |
BIN
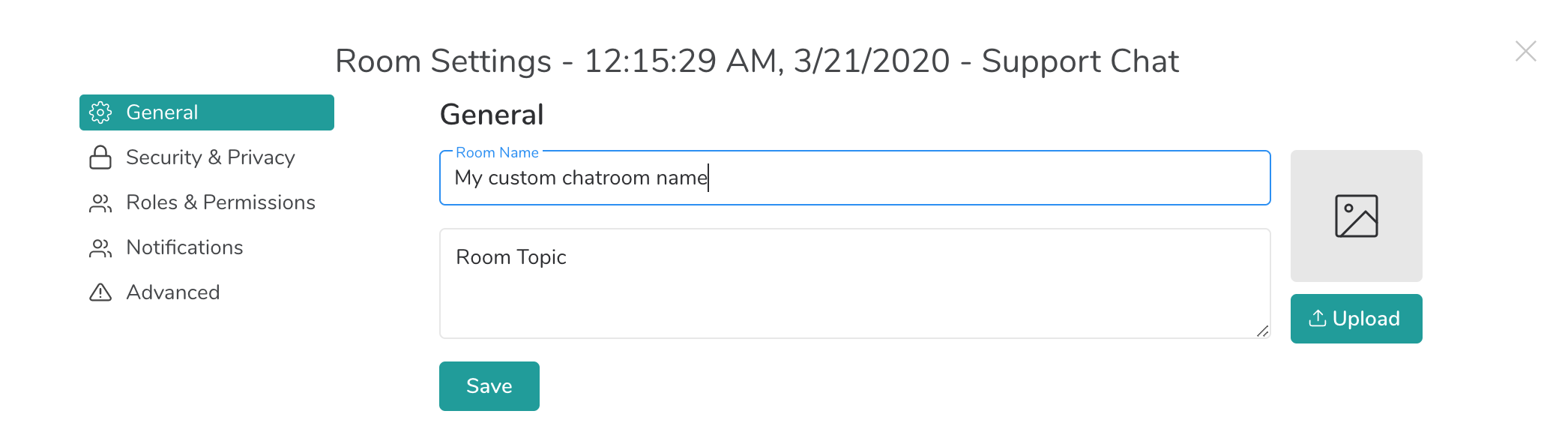
docs/room-name.png
Normal file
|
After 
(image error) Size: 111 KiB |
BIN
docs/transcript-download.png
Normal file
|
After 
(image error) Size: 105 KiB |
BIN
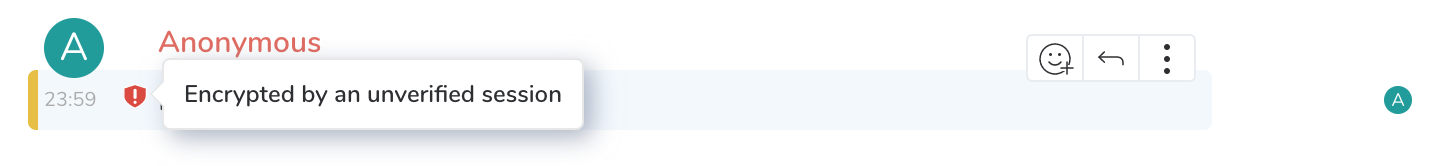
docs/unverified-session.png
Normal file
|
After 
(image error) Size: 42 KiB |
@ -396,7 +396,7 @@ class ChatBox extends React.Component {
|
||||
});
|
||||
|
||||
this.state.client.on("RoomMember.typing", (event, member) => {
|
||||
if (member.typing && event.getRoomId() === this.state.roomId) {
|
||||
if (member.typing && member.roomId === this.state.roomId) {
|
||||
this.setState({ typingStatus: `${member.name} is typing...` })
|
||||
}
|
||||
else {
|
||||
|
||||